Google検索を行うと、初期設定では上位10個のリンクが表示されると思います。
この10個を一通り、とりあえず目を通したいなんてことありませんか?
1つずつCtrl+クリックなり中クリックなりしていってもいいのですが、面倒くさい。
というわけで、1クリックで全部開くためのブックマークレット作成です。
Contents
ソースコード
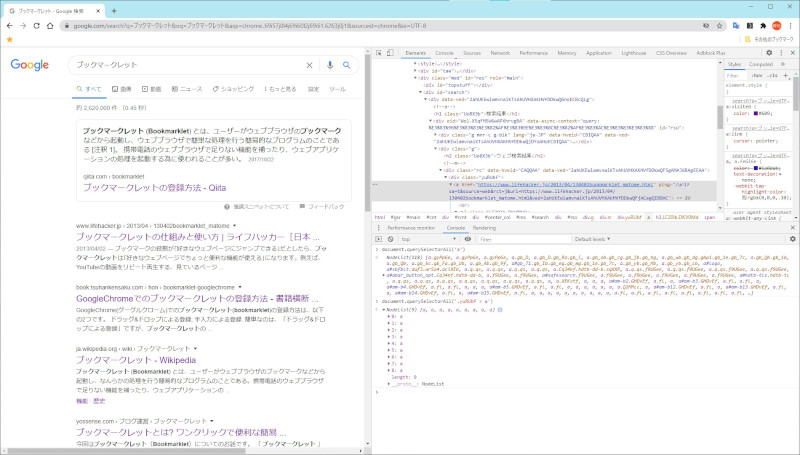
var links = document.querySelectorAll('.yuRUbf > a');
links.forEach(link => {
window.open(link.href);
});たったこれだけで実現できます。
利用する場合はこのリンクをブックマークバーまでドラッグ&ドロップでOKです。
ソースコード解説
1文目
var links = document.querySelectorAll('.yuRUbf > a');documentオブジェクトがWebページ全体です。
その中から、querySelectorAllで’yuRUbf > a’にマッチするものを抜き出します。
それを変数linksに格納しています。
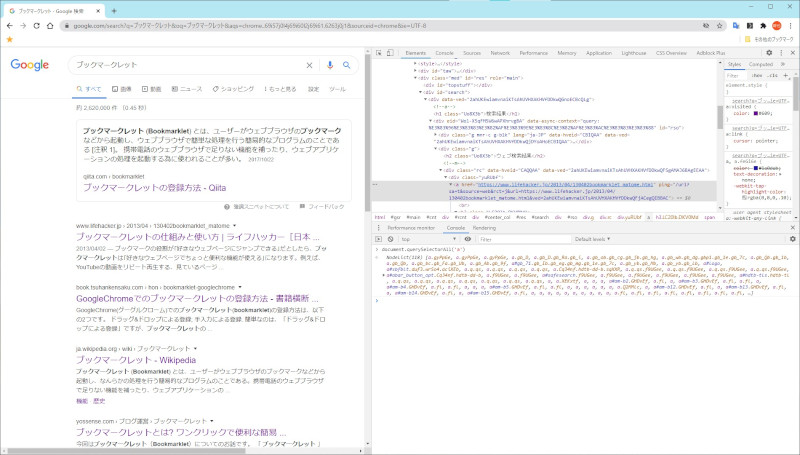
ちなみにセレクタ部分についてですが、aタグを全て抜き出すと、余計なものまでヒットしてしまいます。

サイズ下げているので読めないと思いますが、(‘a’)だと116個もヒットしています。
そこでソースを調べてみると、すぐ上に<div class=”yuRUbf”>が見つかります。
なのでaタグはaタグでも「yuRUbfクラスの中のaタグ」と条件を絞って指定すると、今度は目的のリンクのみを取り出すことができました。

2文目
links.forEach(link => {
window.open(link.href);
});先ほど取得したaタグが配列になっているので、forEachで回し、それぞれhrefをwindow.openしています。
それだけです。
利用法
このリンクをブックマークバーまでドラッグ&ドロップする。
好きな名前を付ける。
注意点
Google次第ですが、yuRUbfクラスは特に、今後変わる可能性があるかもしれません。
その場合は、ソースコードからクラス名を調べて、書き換える必要が生じます。
それとGoogle検索結果のスクレイピングは禁止のようです。
このセレクタ指定を利用して、スクレイピングのプログラムとか作ってしまわないようにお願いいたします。